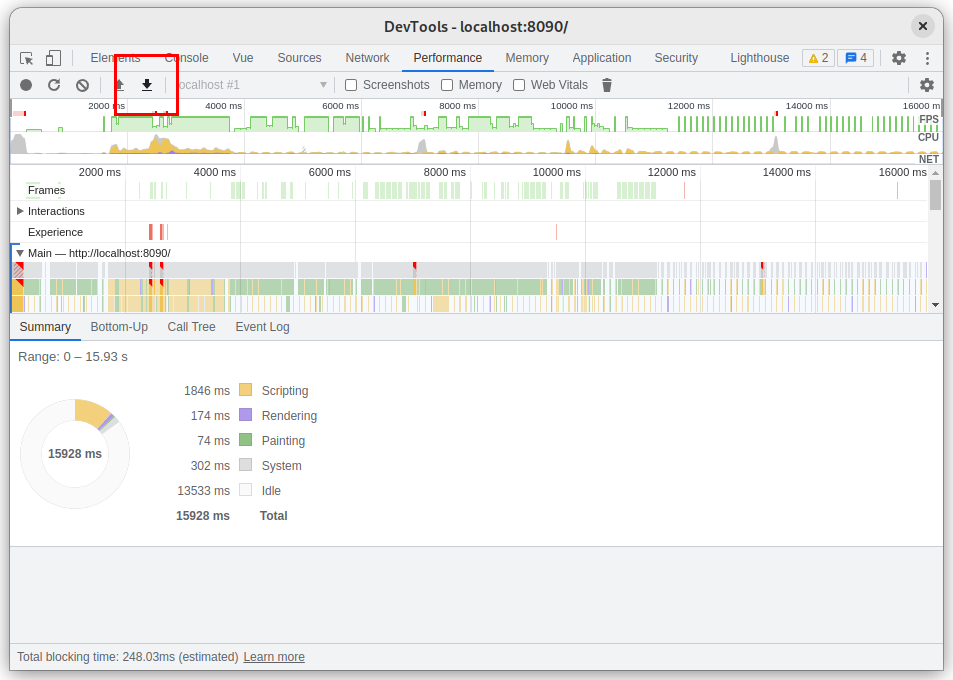
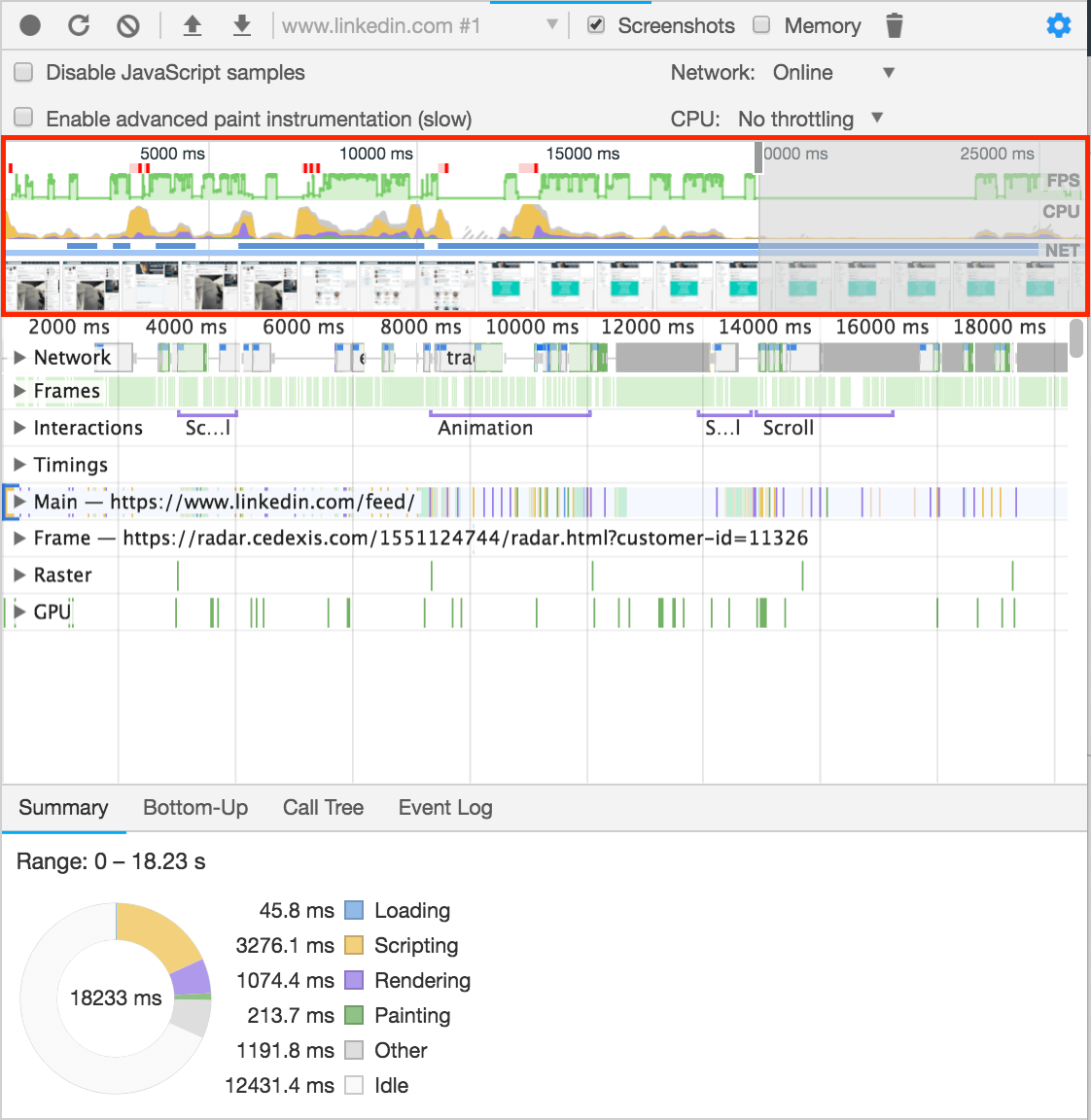
GitHub - iamakulov/devtools-perf-features: Chrome DevTools' little known features for perf debugging

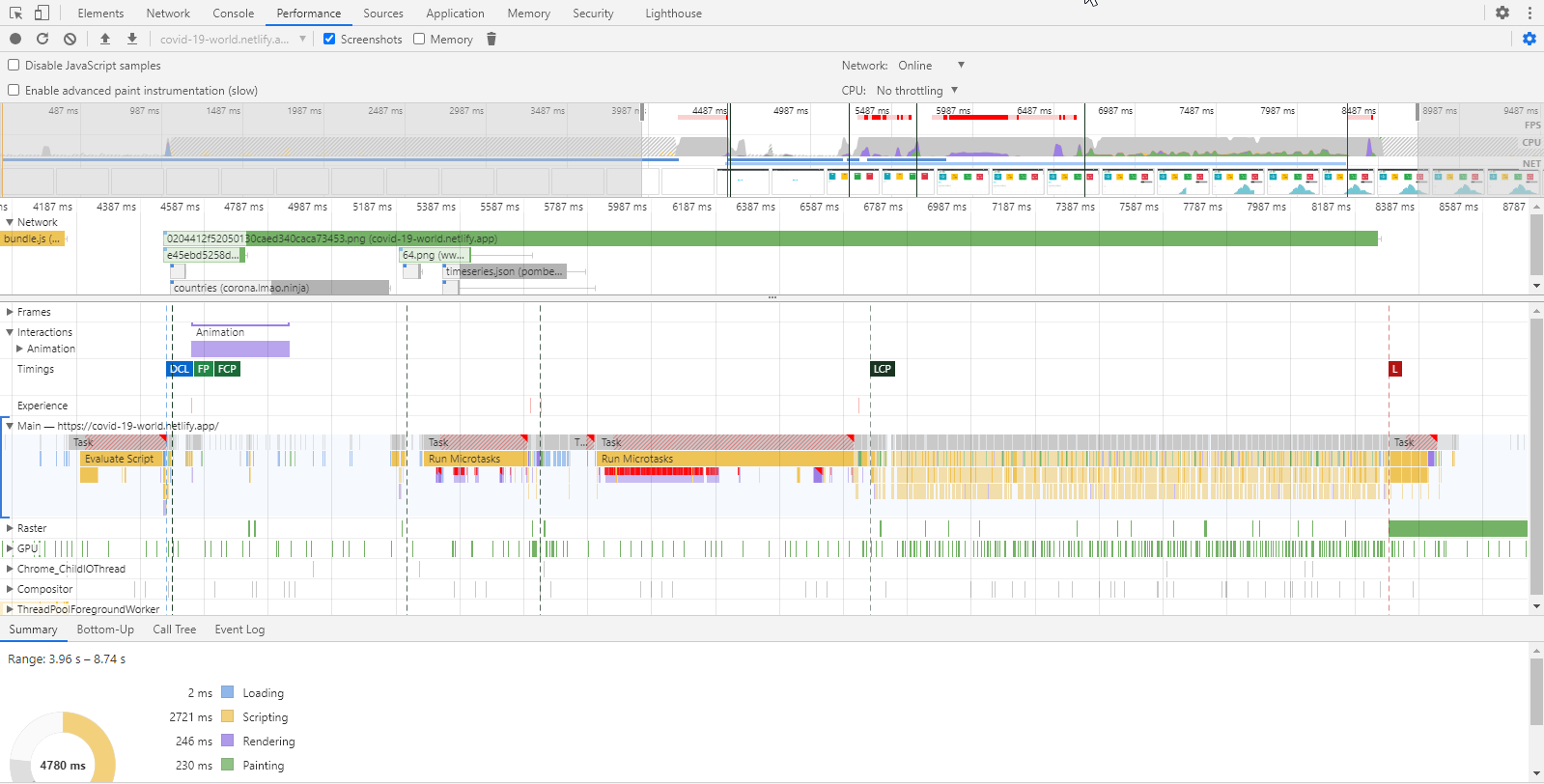
Chrome DevTools on X: "Upcoming feature in Chrome DevTools's Performance panel will mark tasks that exceed 50ms with a warning as these negatively affect the Total-Blocking-Time (TBT) metric https://t.co/gqehuO7lpk https://t.co/oX1LG0fWdr" / X