bug(MatInputHarness): Does not properly set negative value on form control for <input type="number"> · Issue #24414 · angular/components · GitHub

html - Update input type time based on updated FormControl using PatchValue or SetValue in Angular - Stack Overflow

💥 Angular Forms - How To Set a Form Value, How To Reset a Form - Covers Angular Final Release - YouTube

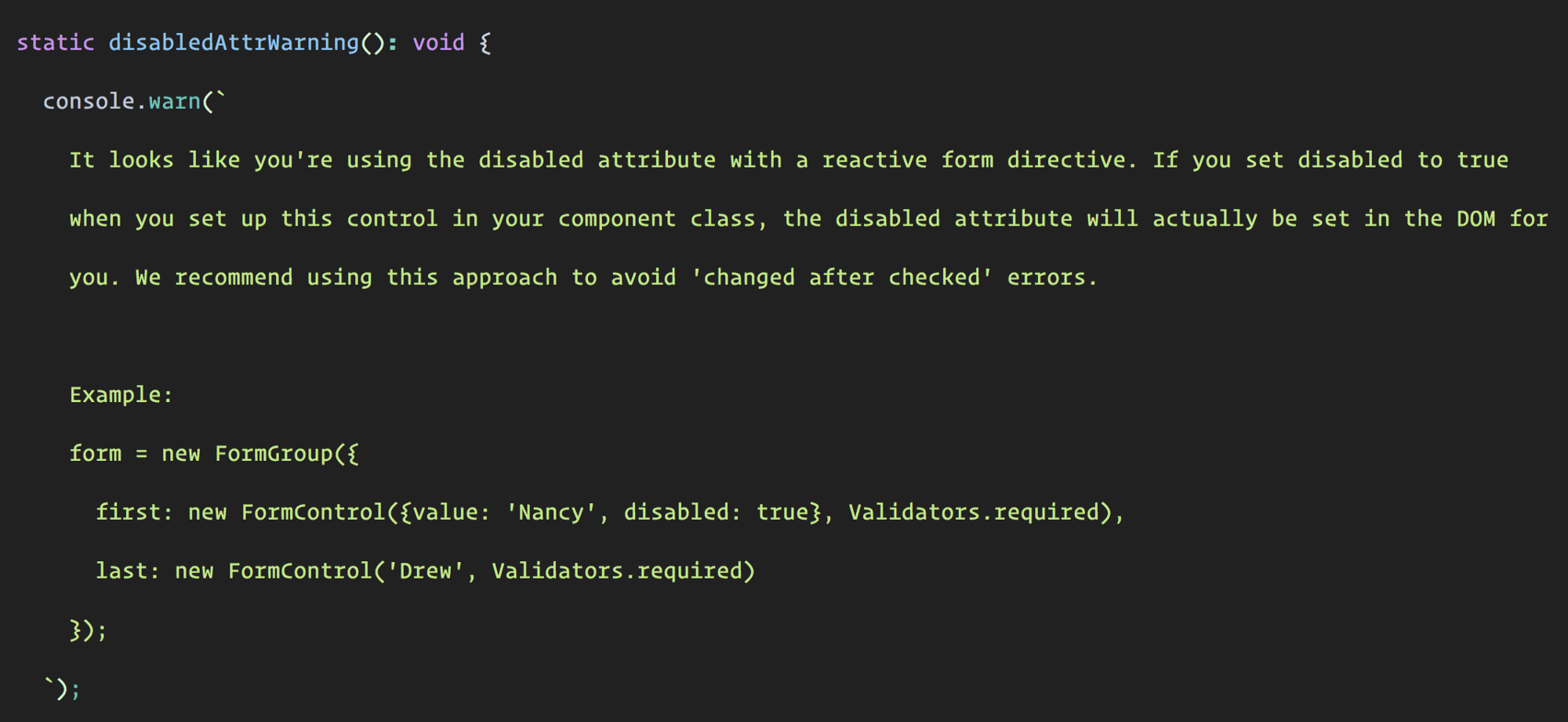
Disabling Form Controls When Working With Reactive Forms in Angular | by Alex Onozor | alexonozor | Medium

Reactive Forms Part 3 | Set form control value | Set value method over form control | #reactiveforms - YouTube